 How do you handle common elements of a webpage across a number of pages? (e.g. Navigation, Header, Footer areas etc) How do you update the header or footer area of every webpage in a website?
How do you handle common elements of a webpage across a number of pages? (e.g. Navigation, Header, Footer areas etc) How do you update the header or footer area of every webpage in a website?
- PHP Includes
- SSI Includes
- Manually with Copy and Paste
- Use Dreamweavers Template Functionality
 I’ve been paying more attention to wappalyzer (plugin to firefox) which detects CMS, frameworks and other web technologies, and have found that quite a few websites use Dreamweavers Templates to manage their websites.
I’ve been paying more attention to wappalyzer (plugin to firefox) which detects CMS, frameworks and other web technologies, and have found that quite a few websites use Dreamweavers Templates to manage their websites.
PHP Includes
 I am a big fan of using PHP Includes to manage websites where there were common elements, such as a Header, Navigation and Footer. There are advantages and disadvantages. The main disadvantage in developing a website for someone is that they would have to be familiar with PHP Includes, and be able to edit the separate files in a text editor (or a Live View option). While a lot of websites use CMSs such as wordpress to manage their websites, people do not realise that these systems need to be regularly updated and maintained.
I am a big fan of using PHP Includes to manage websites where there were common elements, such as a Header, Navigation and Footer. There are advantages and disadvantages. The main disadvantage in developing a website for someone is that they would have to be familiar with PHP Includes, and be able to edit the separate files in a text editor (or a Live View option). While a lot of websites use CMSs such as wordpress to manage their websites, people do not realise that these systems need to be regularly updated and maintained.
<?php
//Require Custom Functions to Print Aspects of the Pages.
require("config/functions.php");
//Print Top Nav. Send in the Name of Page for Title.
print_top('Title of Page','Meta Description','Meta keywords');
?>
<!-- Begin Main Content Here -->
<h1>Home Page</h1>
<p>Main Content Here..</p>
<!-- End Main Content Here -->
<?php
print_footer();
?>
There are a lot of advantages in having a static website which can be easily edited, managed and updated. Large websites use enterprise level web publishing software (RedDot) which can output static html files.
Using Dreamweavers Template functionality, you can achieve the same.
How to recognise a Website built with a Dreamweaver Template
Looking at the html source of a webpage will reveal the dreamweaver template codes.
<!-- InstanceBegin template="/Templates/2011.dwt" codeOutsideHTMLIsLocked="false" --> .... <!-- InstanceBeginEditable name="head" --> .... <!-- InstanceEndEditable -->
Manual Setup of a Dreamweaver Template
As I prefer doing coding in a text editor, below is the before and after code required to create a dreamweaver template.
1. Create and develop your index.html as normal. (view file)
2. Make a copy of index.html and rename it to mytemplate.dwt Edit the DWT file and add in the following around the changeable head elements: <!-- TemplateBeginEditable name="head" --> <!-- TemplateEndEditable --> and add the following around the changeable main content: <!-- TemplateBeginEditable name="maincontent" --> <!-- TemplateEndEditable --> (view file)
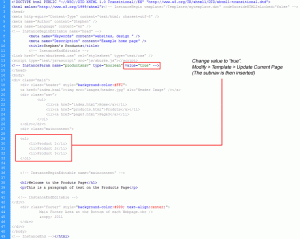
3. Edit the index.html file to look like: <!-- InstanceBegin template="mytemplate.dwt" codeOutsideHTMLIsLocked="false" --> <!-- TemplateBeginEditable name="head" --> <meta name="Keywords" content="websites, design " /> <meta name="Description" content="Example home page" /> <title>Stephen's Home Website</title> <!-- TemplateEndEditable --> <!-- TemplateBeginEditable name="maincontent" --> <h1>Welcome to the Home Page</h1> <p>This is a paragraph of text on the main home page</p> <!-- TemplateEndEditable --> <!-- InstanceEnd --> (view file)
4. In Dreamweaver, with the above index.html open, Modify (drop-down menu) -> Templates -> Update Current Page This will update the index.html and show all of the code. The code in the header, navigation and footer will be gray, and you can't edit it. You can however edit the title and meta head sections and main content area. (view file)
Manual Setup Workflow
Setup of Dreamweaver Template (GUI Method)
The previous method outlined the exact Dreamweaver Template codes, which you can insert manually. It’s not the most ideal method, as Dreamweaver has tools for creating and setting up templates, and it doesn’t add that much extra bloat.
A “site” must be setup in Dreamweaver to allow you to create and update templates easily.
As there are a few steps involved, a video has been created showing the key elements.
Advanced Components of Dreamweaver Templates
If you have “Sub Navigation” menus, you can do a conditional include on pages which require a specific “sub navigation” or other element.
Optional Region
Example: There are a number of “product” webpages, and you want to show a common Sub Navigation on these pages.
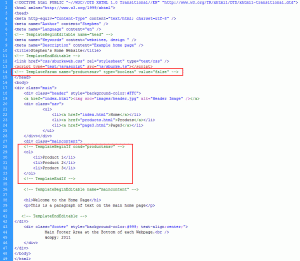
//Open the mytemplate.dwt file in Dreamweaver. //Go to the area (outside of a editable region) and add the following. //(Use floats and css to position) <!-- TemplateBeginIf cond="productsnav" --> <ol> <li>Product 1</li> <li>Product 2</li> <li>Product 3</li> </ol> <!-- TemplateEndIf --> //In the main head area, add the line: <!-- TemplateParam name="productsnav" type="boolean" value="false" --> //Choose to update all pages. By default it is "false" so no sub nav //will be inserted into any pages. //Open the html page you want the subnav on. //In the head config line, change to: <!-- TemplateParam name="productsnav" type="boolean" value="true" --> //Update the current page (Modify > Templates > Update Current Page
Making Changes to the Template and updating all Webpages
Of course the real benefit of using Dreamweaver Templates is when it comes to making changes. A dreamweaver site should be setup/defined as this will make things much easier (The above video goes through this.).
- Open the mytemplate.dwt file.
- Modify (drop-down menu) > Templates > Update Pages…
Other Resources
There are actually a ton of resources available on Dreamweaver Templates. The above does not cover all capabilities of DW’s templates. Check out other tutorials on dreamweaver templates.







I had once created some pages from a dream-weaver template but i accidental deleted the template page permanently and i am unable to edit the non-editable regions of other pages.
How can i make another template out of these pages so that it can be used to updates the rest of the pages ?
Please help me!!!
Frank: Make a copy of one of the html pages and open it in “notepad” or a different program. Remove the line at the top:
<code><!– InstanceBegin template="/templates/template.dwt" codeOutsideHTMLIsLocked="false" –></code>
and remove from the bottom the following line:
<code><!– InstanceEnd –></code>
Then save and re-open in Dreamweaver. You will be able to edit all areas. You should then go File -> Save As Template with this file, and call it the correct template name.
Make sure to take a copy/backup of all files before trying anything.
This tutorial was incredibly helpful. Thanks for spending the time to put it together.
No problem Nick. I’m glad you found it helpful.
I built a site using dreamweaver templates. Now the computer with dreamweaver is dead and I don’t have dreamweaver on my other pc. I edited the dwt page using a html editor but now need to apply these chages across the entire site. How do I do that? Any easy way without dreamweaver? Right now the html pages are not updated with the changes saved in the dwt file. Thanks!
@shailesh: I’m afraid you need dreamweaver to apply the changes from the .dwt to all html pages. However, if you are willing to get hands-on, it may be possible to do an advanced “Find and Replace” using Notepad++. See: http://markantoniou.blogspot.com/2008/06/notepad-how-to-use-regular-expressions.html You can open all your html files in Notepad++ and do a “Find and Replace” on all open files.
Thank you Stephen. I’ll give that a shot.