I remember making this puzzle in woodwork class in secondary school. I’m not sure what the name of this puzzle is, but from a quick Internet search, it seems to be called “the cross”. It was a good project to practice the following skills:
I remember making this puzzle in woodwork class in secondary school. I’m not sure what the name of this puzzle is, but from a quick Internet search, it seems to be called “the cross”. It was a good project to practice the following skills:
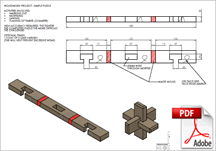
- Marking Out (Note the face side & face edge marks)
- Mortise and Tenon Joints (using a mortise gauge)
- Creating Chamfers (making a “thumb gauge” and putting chamfers on end grain)
- Sawing of Timber (scoring cutting lines for a cleaner cut)

We made the puzzle out of white deal pine (low cost, and difficult to cut cleanly). Three coats of varnish/lacquer helped the puzzle resist damage to its surface, especially with all the assembling and disassembling. In case anyone would like to make this puzzle, here are the plans in PDF format.
After I had the 3 pieces made, putting the puzzle together was actually more difficult than I thought. Trying to form the cross shape was tricky, trying to put together the 3 pieces in all possible combinations. Taking the puzzle apart was easy enough. Anyways to help, I made a video of how to disassemble and assemble the puzzle (maybe try it first before resorting to the video solution).
 Looking around the Internet there are loads of websites showing different puzzles. I came across a variant of the above with rounded edges, however this would be very tricky to shape using hand tools and would require a router.
Looking around the Internet there are loads of websites showing different puzzles. I came across a variant of the above with rounded edges, however this would be very tricky to shape using hand tools and would require a router.
While this is a simple puzzle to figure out, it really is a good woodwork project to get students interested, and covers some excellent marking-out and hand skills. In case anyone is interested, I modeled this up quickly using SolidWorks, created the drawings (pdf), rendering (top right) and animation.